ユーザー認証方法|Hachinet Software
この記事では、Webアプリケーションを構築する上で最も重要な問題の1つであります。これがユーザーの身元を確認する方法です。まず、ユーザー認証とユーザー承認の2つの概念を理解する必要があります。適切なユーザー識別および認証方法を実装することにより、信頼できるデジタルトランザクションを作成する方法を学びます。
2022年03月29日

この記事では、Webアプリケーションを構築する上で最も重要な問題の1つであります。これがユーザーの身元を確認する方法です。まず、ユーザー認証とユーザー承認の2つの概念を理解する必要があります。適切なユーザー識別および認証方法を実装することにより、信頼できるデジタルトランザクションを作成する方法を学びます。
この記事では、Webアプリケーションを構築する上で最も重要な問題の1つがあります。これがユーザーの身元を確認する方法です。まず、ユーザー認証とユーザー承認の2つの概念を理解する必要があります。適切なユーザー識別および認証方法を実装することにより、信頼できるデジタルトランザクションを作成する方法を学びます。
Authentication / Authorization
- ユーザー認証権限 (Authentication)は、システムにアクセスするためのデバイス又は、ユーザーのログイン情報を確認するプロセスです。
- ユーザー委託(Authorization)は、ユーザーまたはデバイスが特定のシステムで特定のタスクを実行することを承認されているかどうかを確認するプロセスです。
→ 簡単に説明します。
- Authenticationは、「誰であるか?」の質問です。
- Authorizationは、「何がさせられますか?」の問題です。
Authenticationは常に「Authorization」前に行われることを理解できます。つまり、Authorizationを実行する前に自分のIDを認証する必要があります。そのため、Webアプリケーションに対しては、「委託」またはユーザー認証にはどのような方法がありますか?
1.HTTP/HTTPS

ユーザーのID認証がどのように識別されるかを理解するには、まずWebサイトが使用しているプロトコルを理解する必要があります。ここでは「HTTP」「HTTPS」です。2つのプロトコルの違いは、HTTPSデータが安全であるということです。 ただし、クライアントとサーバー間で個別に要求/応答を実行します。
クライアントがサーバーに要求を行うことで、 サーバーはデータベースにアカウントを作成し、HTTPステータス200 OKの応答に返します。 ただし、次のステートメントに関しては、サーバーはこの要求を送信するクライアントが前のクライアントであるかどうかを知ることができません。
例:一方、ウェブサイト(ブログ)では、ユーザーはアカウントを作成して投稿します。そのため、サーバーは以前のアカウント作成リクエストを判別できず、そのリクエストが同じ人物ですか。
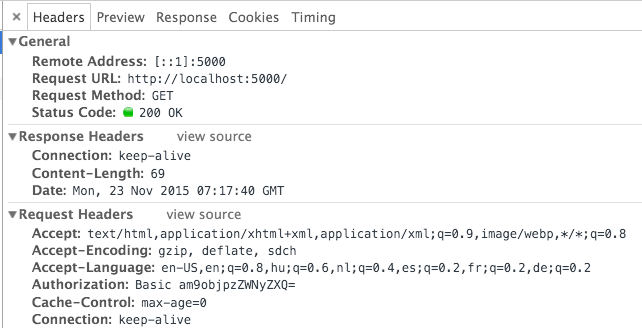
この問題を解決するために、HTTPは各リクエストのヘッダーに認証を統合します。
【"Authorization: Basic dXNlcm5hbWU6cGFzc3dvcmQ=" your-website.com】
ユーザーのログイン情報が再度繋がり、暗号化されます。(例:dXNlcm5hbWU6cGFzc3dvcmQ)、ここでの暗号化方法は「base64」です。
base64.
let auth = 'username:password';
let encode = btoa(auth);
let decode = atob(encode);

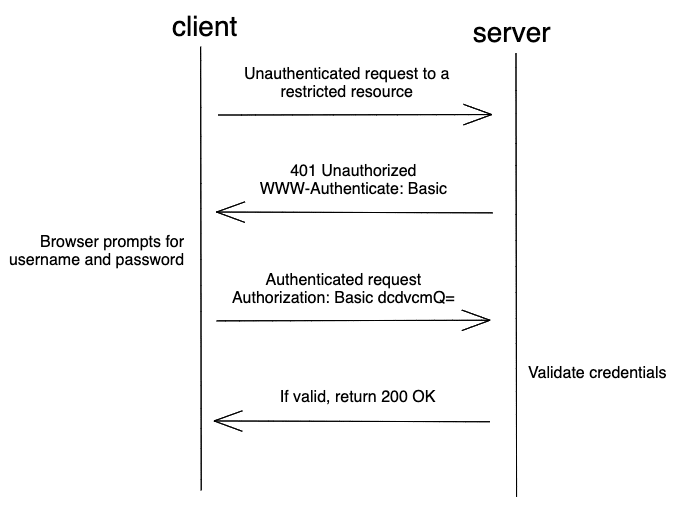
HTTP/HTTPSの動作の仕組み
- クライアント側は、制限されるリソースへのアクセスの要求を実装します。
- サーバーは、タイトル[WWW・基本値で認証]を使用することでHTTP 401 Unauthorized に送信します。
- その後、クライアント側は、クライアントの[ユーザー名及びにパスワード]を暗号化し、サーバーに要求します。
- サーバーがユーザーIDを認証すると、 リクエストごとに[Authorization: Basic dcdvcmQ=]セクションが追加されます。

⁂メリット
- スピードし、多くの時間が掛かっていない
- 展開が簡単になります。
- 任意のブラウザでも実行できます。
⁂デメリット
- Base64エンコード方式は簡単にデコードできます。ユーザー名とパスワードはログイン時に必要な情報であるため、ハッキングされて復号化されると、ユーザーがアカウントを失うかもしれません。
- 各リクエストでIDを認証する必要があります。
- ユーザーは、無効な情報でログインすることによってのみログアウトできます。
import basicAuth from 'basic-auth';
function unauthorized(res) {
res.set('WWW-Authenticate', 'Basic realm=Authorization Required');
return res.send(401);};
export default function auth(req, res, next) {
const {name, pass} = basicAuth(req) || {};
if (!name || !pass) {
return unauthorized(res);
注目:場合によっては、base64の代わりにMD5を使用してエンコードできます。この件は情報の安全性が高くなるですが、効率は高くありません。
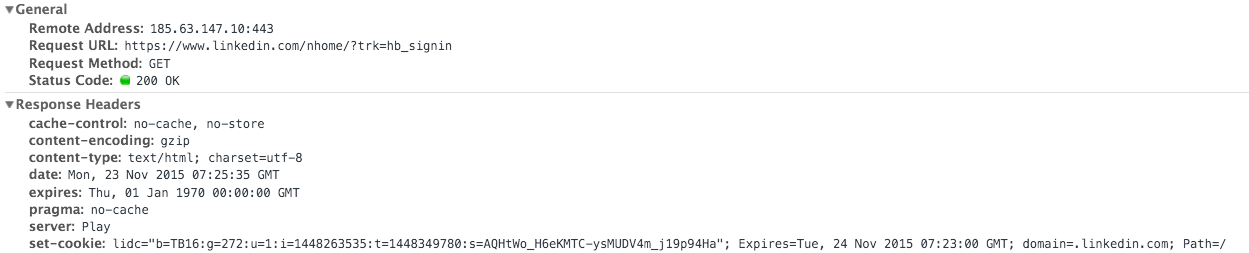
2.Session-Cookies

さらに、「session-cookies」ベースの認証では、ユーザー状態がサーバーに保存され、各リクエストにユーザー名やパスワードを要求するのではなく、最初の有効なログイン後に、ユーザーのsessionIdを作成します。次に、その件クライアントに送信され、
クライアント側 「browser 」はCookieにsessionIdを保存します。 したがって、サーバーへのリクエストがあるたびに、セッションIDを送信するだけで済みます。
以下のCookieに保存されているセッション情報:

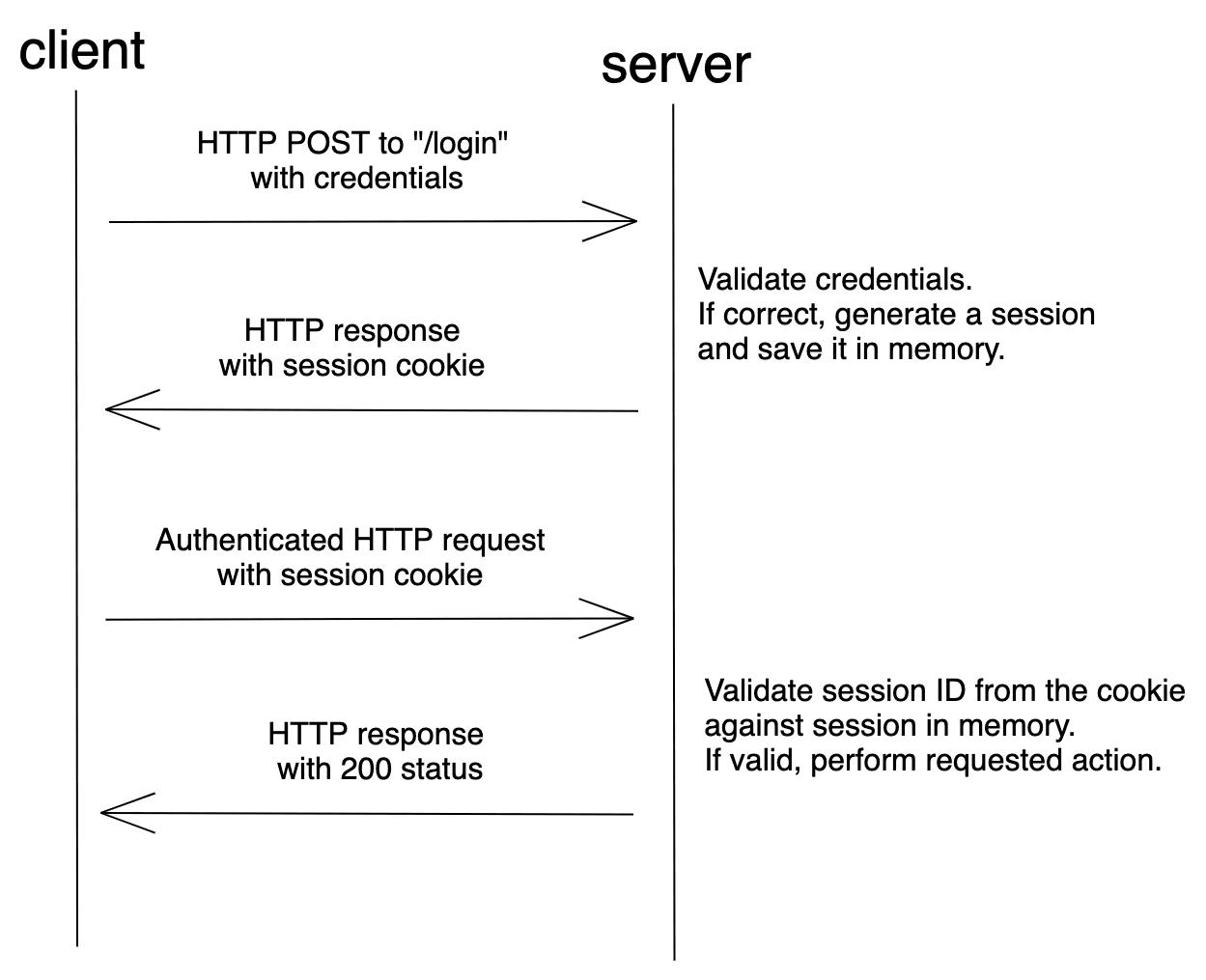
⁂Session-Cookiesの動作の仕組み
- クライアント側は有効な認証メッセージをサーバーに送り返します。
- サーバーは情報を認証した後、セッションIDを作成して保存します。そして、ヘッダーに「Set-Cookie」を使用してHTTPに追加することにより、クライアントに反映します。
- クライアント側は、ブラウザに保存される「sessionId」を受け取ります。後続の各リクエストもサーバーに送信されています。

⁂メリット
- HTTPのリクエストに含まれる情報はsessionIdのみであるため、上記のHTTPメソッドよりも安全になります。
- ログインは必要情報が不要なため、後続のログインはより高速になります。
- 実行することは簡単です。
⁂デメリット
Cookieは便利な機能ではありますが、注意すべきシチュエーションがあります。それは、不特定多数の人が使う共用のPCやタブレット端末を使用する場合です。共用のPCやタブレット端末で個人情報を入力してWebサイトにアクセスすると、Cookieによって保存された個人情報をその後に使用する人が確認できてしまう可能性があります。
こういった場面では、Cookieをブロック・削除するか、個人情報を入力するようなWebサイトを使用しないことで情報漏洩を防ぎましょう。 また、ユーザー視点から見ると、先述したリターゲティングによる広告の表示は迷惑に感じることがあります。ユーザーがCookieをブロックしてしまう程のしつこいWeb広告の表示は避けるべきです。CSRF攻撃に対しても脆弱です。
const express = require('express');
const sessions = require('express-session');
const app = express();
const oneDay = 1000 * 60 * 60 * 24;
app.use(sessions({
secret: "thisismysecrctekeyfhrgfgrfrty84fwir767",
saveUninitialized:true,
cookie: { max Age: oneDay },
resave: false
}));
3.Token

厳密に言えば「トークン」は「暗号資産」や「仮想通貨」と同義語です。ただし、次第に文脈によっては、他の2つのより具体的な意味を持つようになってきました。第一に、ビットコインおよびイーサリアム(以外のあらゆる暗号資産を指します。
第二に、多くの分散型金融(またはDeFi)トークンがそうであるように、他の暗号資産のブロックチェーン上で動作する特定の暗号資産を指します。トークンには、分散型取引を実現することからビデオゲームの希少アイテム販売まで、多岐にわたる潜在的な機能があります。それと同時に、どのトークンも他の暗号資産のように取引したり保有できます。
トークンは暗号資産でよく聞く単語です。実際に、ビットコインは「暗号資産トークン」やその類いであるといった説明を耳にすることもあるかもしれません。これは、厳密にはすべての暗号資産がトークンであるとも言えるためです。しかし、その単語は次第に2つの具体的な意味を持つようになり十分に一般的になっているため、この意味に出くわす可能性も大いにあります。
「トークン」はしばしば、ビットコインおよびイーサリアム(厳密にはこれらもトークンですが)以外のあらゆる暗号資産を指します。トークンのもう1つの、次第に一般的になっている意味には、なお一層具体的な含みがあり、他の暗号資産のブロックチェーン上で動作する暗号資産を指します。分散型金融(またはDeFi)に興味を持つようになると、この用法に出くわすでしょう。
ビットコインのような暗号資産にはそれ専用のブロックチェーンがありますが、チェーンリンクや Aave のようなDeFiトークンは、既存のブロックチェーン上で動作したりそれを利用します。そうしたブロックチェーンで最も一般的なのはイーサリアムです。
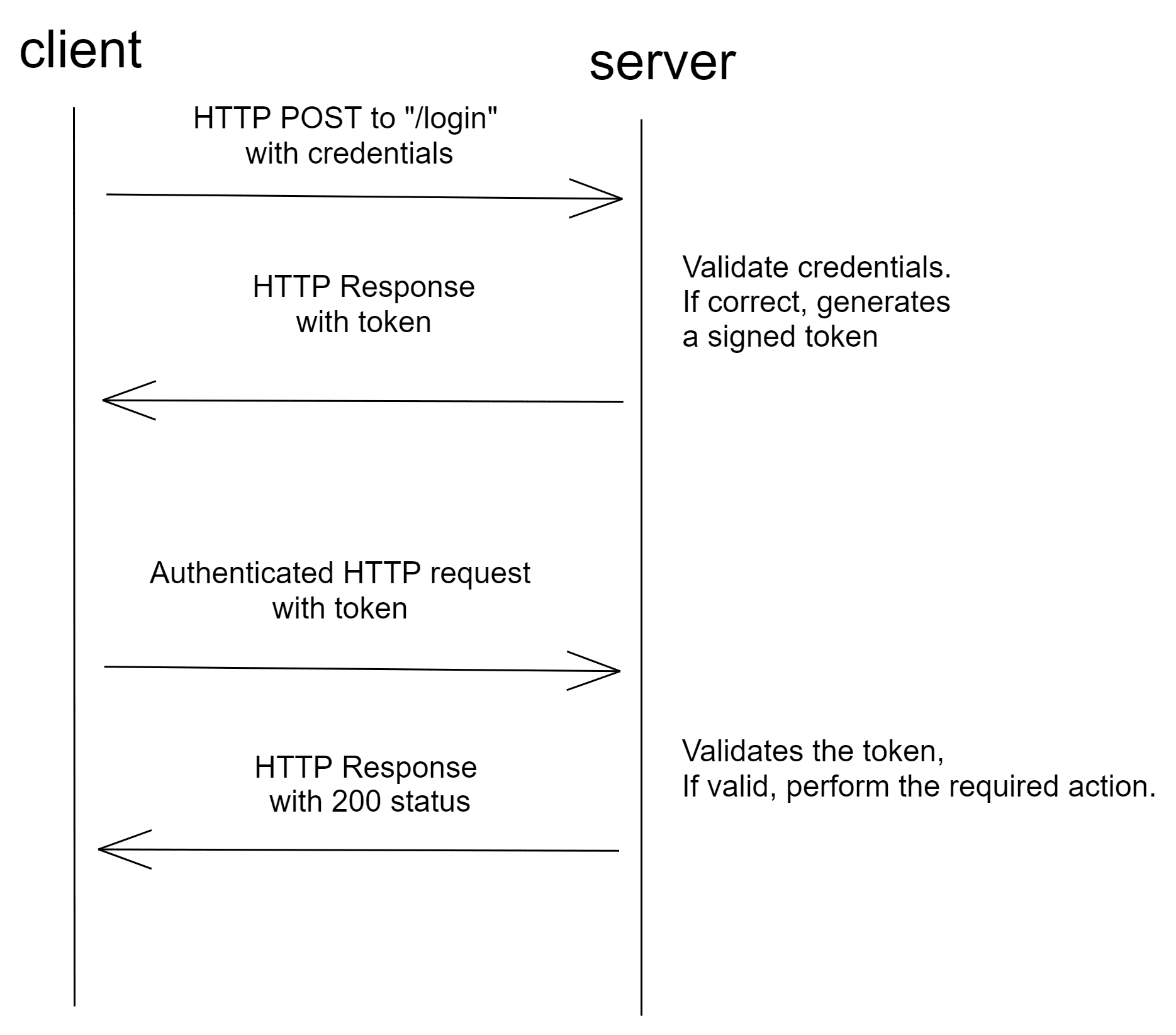
⁂Tokenの動作の仕組み
要求:ユーザーが、サーバーまたは保護されたリソースへのアクセスを要求します。この時にパスワードを使用したログインや、指定された他のプロセスが関与することがあります。
検証:サーバーが、ユーザーがアクセスしてよいと判断します。このとき、ユーザー名とパスワードの照合や、指定された他のプロセスが関与することがあります。
トークン:サーバーが、認証デバイス(リング、キー、携帯電話など)と通信します。検証後、サーバーはトークンを発行してユーザーに渡します。
ストレージ:動作が継続する間、トークンはユーザーのブラウザ内に留まります。ユーザーがサーバーの別の部分にアクセスしようとすると、トークンはサーバーと再び通信します。アクセスは、トークンに基づいて許可または拒否されます。
管理者は、トークンの制限を設定します。たとえば、ユーザーがログアウトすると即座に破棄されるワンタイムトークンを設定できます。また、指定した期間が終了するときにトークンが自己破壊するように設定することも可能です。

JWTチェーンは、3つの部分を含む。
- Header: データ型とJWTチェーンのエンコードに使用されるアルゴリズムが含まれます。
- Payload:ユーザー名、ユーザーID、作成者等、トークン文字列に入力する情報が含まれます。
- Signature:ヘッダー・ペイロードを秘密文字列(秘密鍵)で暗号化して生成します。
例えば:data = ''base64urlEncode''( header ) + "." + base64urlEncode( payload )
signature = Hash( data, secret_key );
⁂メリット
- サイズは、このコード言語のトークンは小さく、2つのエンティティ間で迅速に受け渡しできます。
- 使いやすさ:トークンは、ほぼどこからでも生成でき、サーバーで検証する必要はありません。
- 制御:ユーザーがアクセスできる対象、そのアクセス許可の持続時間、ログオン中に実行できる操作を指定できます。
- その一方で、潜在的なデメリットもあります。
⁂デメリット
- 単一のキー:JWTは単一のキーに依存します。このキーが侵害されると、システム全体が危険にさらされます。
- 複雑さ:これらのトークンは簡単に理解できるものではありません。開発者が暗号署名アルゴリズムに関する知識を十分に持っていない場合、誤ってシステムを危険にさらす可能性があります。
- 制約:メッセージをすべてのクライアントにプッシュすることはできません。また、サーバー側からクライアントを管理することはできません。
const jwt = require('jsonwebtoken');
const generateToken = (payload) => {
return jwt.sign(payload, process.env.JWT_SECRET, {
expiresIn: process.env.JWT_EXPIRE,
});
};
module.exports = generateToken;
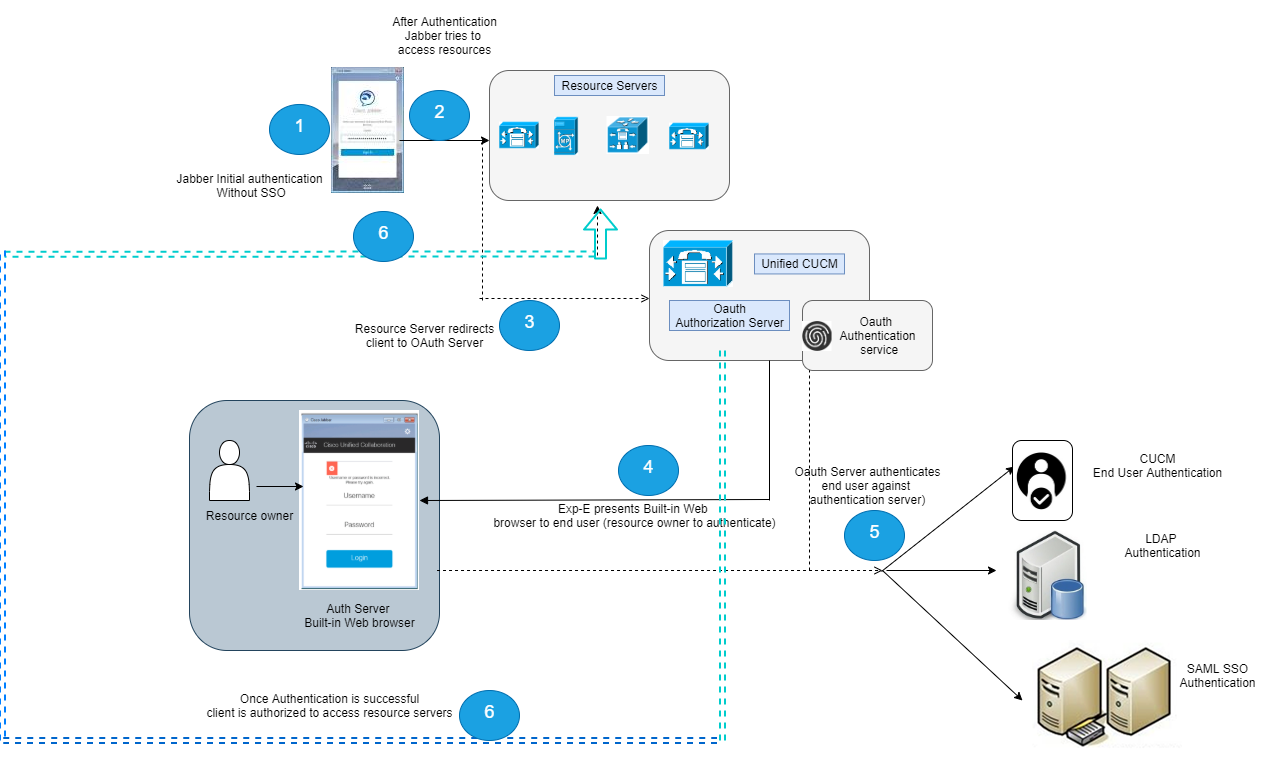
4.OAuth
OAuthとは、複数のWebサービスを連携して動作させるために使われる仕組みです。通常、Webサービスを利用するためは、個別にユーザーIDとパスワードを入力してユーザーを認証する必要がありますが、OAuthを利用することで、IDやパスワードを入力することなく、アプリケーション間の連動ができるのです。
⁂OAuthの動作の仕組み
OAuthは、ユーザーの情報とリソースを保持しており、認証を行うアプリケーション(サービスプロバイダー)、認証を受けてサービスプロバイダーが持つユーザーリソースを操作するアプリケーション(コンシューマー)、リソースの持ち主であるユーザー、の3者がデータをやりとりして実現しています。
先ほどの例でいえば、「サービスプロバイダー」がTwitter、「コンシューマー」がオンラインアルバムアプリケーション、「ユーザー」があなたになります。
⁂メリット
・OAuth 2.0は、ユーザーのトークンを保存するためのSSLに基づく柔軟なプロトコルです。
・ユーザー情報にアクセスを許可し、認証トークンの有効期限が切れた時にアクセスを許可します。
・個人情報を公開することなく、ユーザーとデータを共有することができます。
・実装が容易で、高い信頼性です。
⁂デメリット
- 利用権限が悪用される可能性がある
- OAuthは認証情報を連携先のアプリケーション等に丸ごと渡すので、もし連携先のアプリケーション等に悪意のあるプログラムが仕込まれていた場合、利用権限が悪用され、なりすましなどの被害にあう恐れがあります。
- アカウント情報を書き換えられる可能性があります。
- OAuthの連携先にECサイトや決済のサイトがある場合、認証情報を盗まれてアカウント情報が書き換えられた結果、金銭的な被害にあう可能性があります。例えば、身に覚えのない借金やショッピングの利用等の被害にあう可能性があります。
- 定期的にフリーメールやSNSのセキュリティ設定の見直しが必要です。
- OAuthでなりすまし等の被害を防ぐためには、フリーメールやSNSのセキュリティを適切に設定することが重要です。フリーメールやSNSのセキュリティ確認のために時間が割かれる、という本末転倒な事態になる可能性があります。
const GoogleStrategy = require('passport-google-oauth').OAuth2Strategy;
const GOOGLE_CLIENT_ID = 'our-google-client-id';
const GOOGLE_CLIENT_SECRET = 'our-google-client-secret';
passport.use(new GoogleStrategy({
clientID: GOOGLE_CLIENT_ID,
clientSecret: GOOGLE_CLIENT_SECRET,
callbackURL: "http://localhost:3000/auth/google/callback"
},
function(accessToken, refreshToken, profile, done) {
userProfile=profile;
return done(null, userProfile);
}
));
app.get('/auth/google',
passport.authenticate('google', { scope : ['profile', 'email'] }));
app.get('/auth/google/callback',
passport.authenticate('google', { failureRedirect: '/error' }),
function(req, res) {
// Successful authentication, redirect success.
res.redirect('/success');
});
5.結論
ユーザー認証の記事はここで終わります。うまくいけば、デモコードとアクティビティは、顧客が上記の方法をよく理解するのに役立つでしょう。 特にユーザー認証はユーザーとWebサイト運営者の双方にメリットがある機能ですが、同時に悪用されてしまう危険性も持ち合わせています。ユーザーもWebサイト運営者も安全にこれらの機能を利用するためには、Authentication / Authorizationに対する理解を深めることが必要でしょう。
Web担当になったけれど自分の知識に自信がない、自社のWebページをもっと改善したい、けれども、うちにはそんな時間も人材もないというお悩みはございませんか?Hachinetではお客様に真摯に向かい、ご要望に沿ったWebサイト制作やリニューアルを行ってきました。お気軽にお問い合わせください。
オフショア開発でシステムをご検討されている方々はぜひ一度ご相談ください。
※以下通り弊社の連絡先
アカウントマネージャー: クアン(日本語・英語対応可)
電話番号: (+84)2462 900 388
お電話でのご相談/お申し込み等、お気軽にご連絡くださいませ。
- オフショア開発
- エンジニア人材派遣
- ラボ開発
- ソフトウェアテスト
電話番号: (+84)2462 900 388
メール: contact@hachinet.com
お電話でのご相談/お申し込み等、お気軽にご連絡くださいませ。
無料見積もりはこちらから
Tags
ご質問がある場合、またはハチネットに協力する場合
こちらに情報を残してください。折り返しご連絡いたします。
関連記事

Dartはなぜ「書かされている感」が強いのか──Flutter・Web・Serverに共通する設計拘束の正体
Web Dart 入門としてDartに触れた多くの人が、「書けるが、自分で設計している感じがしない」という感覚を持ちます。サンプル通りに書けば動く、しかし少し構造を変えた瞬間に全体が崩れる。この現象は学習者の理解不足ではなく、Dartという言語が設計段階で強い制約を内包していることに起因します。本記事では、Dartがどのようにコードの形を縛り、なぜその縛りがFlutter・Web・Serverすべてで同じ問題を引き起こすのかを、実装視点で掘り下げます。

Dartを学び始める前に理解しておくべき前提モデルと学習の限界点
「Dart 入門」という言葉は、Dartが初心者でも気軽に扱える言語であるかのような印象を与えますが、実際のDartは、現代的なアプリケーション開発で前提とされるプログラミングモデルを理解していることを前提に設計された言語です。文法自体は比較的素直であっても、状態管理、非同期処理、型による制約といった考え方を理解しないまま学習を進めると、「動くが理由が分からないコード」が増え、小さな変更で全体が破綻する段階に必ず到達します。本記事では、Dart学習で頻発するつまずきを起点に、学習前にどのレベルの理解が求められるのかを、曖昧な励ましや精神論を排して整理します。

Dartとは何か ― 言語仕様・ランタイム・制約条件から見る設計の実像
Dart 入門や Dartとは というキーワードで語られる内容の多くは、表層的な機能説明に留まっています。しかしDartは、流行に合わせて作られた軽量言語ではなく、明確な制約条件を起点に設計された結果として現在の形に落ち着いた言語です。本記事では、Dartを仕様・ランタイム・設計判断の連鎖として捉え、その必然性を整理します。

アプリプログラミングで問われるITリテラシーとは何か──複数の言語が生む思考の断層
ITリテラシーがあるかどうかは、プログラミング言語を知っているかでは決まりません。本質は、なぜアプリプログラミングが複数の言語に分かれているのかを、構造として理解しているかです。この記事では、言語ごとに異なる役割と思考モデルを明確にし、非エンジニアが判断を誤る理由を技術構造から説明します。

アプリプログラミングの深層から設計するアプリエンジニアのキャリア戦略|技術判断を持たない実装者が必ず行き詰まる理由
アプリプログラミングの経験年数が増えても、技術者としての評価が上がらないケースは珍しくありません。その多くは、アプリ開発を「作る仕事」として捉え続けていることに起因します。アプリエンジニアのキャリア戦略を考えるうえで重要なのは、実装スキルではなく、技術的な判断をどこまで担ってきたかです。本記事では、アプリプログラミングの深層にある設計・判断の観点から、キャリア形成の実態を整理します。

パフォーマンス改善が失敗するアプリプログラミングの構造的欠陥
アプリが重くなるとき、表に出るのはスクロールのカクつきや起動遅延だ。しかしユーザーが離脱する原因は、その「見えている遅さ」ではない。アプリプログラミングの内部で、処理順序・責務分離・実行単位が崩れ始めていることに、誰も気づいていない点にある。

リリース前に失敗は確定していた──アプリプログラミング現場で実際に破綻した5つの判断
アプリプログラミングの失敗は、実装が始まってから起きるものではありません。実際には、設計初期に下した数個の判断によって、後工程の選択肢が静かに消えていきます。本記事では、開発中は一見順調に見えたにもかかわらず、運用段階で破綻した事例をもとに、「どの判断が不可逆だったのか」を構造として整理します。

アプリプログラミングの技術選定を構造で考える:iOS・Android・Flutter・React Nativeと言語の違い
アプリプログラミングの技術選定は、フレームワーク名だけを見ても判断できません。その背後には必ず「どの言語で書き、どこで実行され、何に依存しているか」という構造があります。本記事では、iOS、Android、Flutter、React Nativeに加え、関連するプログラミング言語にも触れながら、技術同士のつながりを整理します。

生成AIはアプリプログラミングをどこまで変えたのか― Webアプリとモバイルアプリで異なるChatGPT・Copilotの実効性
生成AIがアプリ プログラミングに与えた影響は、Webとモバイルで同じではありません。「生成AIで開発が速くなった」という一言では片付けられない差が、実装工程・設計工程の随所に現れています。本記事では、アプリプログラミングを工程単位で分解した上で、ChatGPTやCopilotがWebアプリとモバイルアプリでどのように効き方を変えるのかを、現場エンジニアの視点で整理します。

AI時代のアプリプログラミング──日本向け開発現場でのSwiftとFlutterの使い分け
AIの進化によって、アプリプログラミングの実装速度は大きく向上しました。SwiftやDartのコード生成、UIサンプルの自動作成により、短期間で動作するアプリを作ること自体は難しくありません。しかし、日本向けのアプリ開発現場では、「どの言語で作るか」よりも、「どの条件でその言語を選ぶか」が、これまで以上に重要になっています。本記事では、AI時代のアプリプログラミングにおいて、SwiftとFlutterをどのような基準で使い分けているのかを、現場視点で整理します。

クラウド前提のJava開発でSpringが「設計標準」になった技術的必然
Springとは何かという問いは、もはや技術用語の定義ではなく、設計思想をどう捉えるかという話になっています。クラウド、コンテナ、CI/CDが前提となった現在、Javaで業務システムを構築する場合、Springは選択肢の一つというより、設計基準そのものとして扱われることが多くなりました。本記事では、その理由を機能ではなく構造の観点から掘り下げます。