モバイルアプリケーションの分類 | モバイルアプリ開発サービス
最近、スマートフォンやタブレットの爆発的な展開により、モバイルアプリケーションの開発はますます人気のあるトレンドになってきます。モバイルアプリ開発のさまざまな種類の中に、下記の4つがよく使用されています。
2021年08月18日

最近、スマートフォンやタブレットの爆発的な展開により、モバイルアプリケーションの開発はますます人気のあるトレンドになってきます。モバイルアプリ開発のさまざまな種類の中に、下記の4つがよく使用されています。
1)モバイルアプリケーションとは

モバイルアプリケーションとは、スマートフォンやタブレットなどのモバイルデバイスで実行するように設計されたアプリケーションの一種です。 モバイルアプリケーションは機能が制限された小さなソフトウェアユニットですが、それでもユーザーに高品質のサービスと性能を提供できます。
アプリを使用できるようになるために、Apple StoreやCHPlayなどのモバイルアプリを提供するアプリケーションを通して、モバイルデバイスにダウンロードできます。
関連記事:スマホアプリ開発におけるHachinet Softwareの強み
2)モバイルアプリケーションの分類

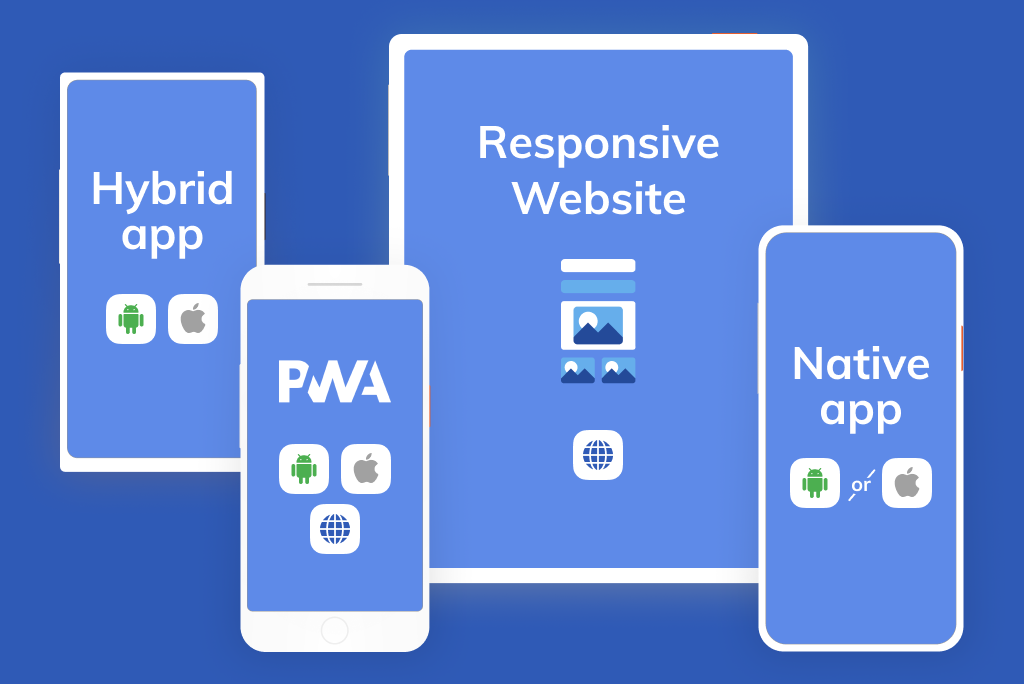
最近、スマートフォンやタブレットの爆発的な展開により、モバイルアプリケーションの開発はますます人気のあるトレンドになってきます。モバイルアプリ開発のさまざまな種類の中に、下記の4つがよく使用されています。
- Native app
- Web app
- Hybrid app
- Progressive Web App
2.1 Native app
ネイティブモバイルアプリ(Native app)とは、特定のプラットフォームまたはデバイスで使用するために開発されたソフトウェアプログラムです。
ネイティブアプリは特定の端末とそのオペレーティングシステム(OS)で使用するために開発されています。また、端末既存のハードウェアとソフトウェアを利用することができます。 ネイティブアプリは、複数のシステム間で共同開発されたWebアプリやモバイルクラウドアプリと比較して、最適化されたパフォーマンスを提供し、GPSなどの最新技術を統合されます。
また、ネイティブアプリは使用時に端末にアプリをダウンロードする必要があり、ログインするタイプのアプリケーションです。スマートフォンでインストールされているアプリケーションです。その代表的なアプリは、人気があるFacebookです。
2.2. Web app
ウエブアプリは、ネイティブアプリのようなインタフェイスを設計されたウエブサイトです。 これらのアプリは通常にHTML、CSS、およびJSで記述され、モバイルデバイスのブラウザーで実行されます。
さらに、Webアプリは、複数のモバイルオペレーティングシステムで実行するように設計されます。そのため、Webアプリの実行速度はネイティブアプリよりも遅くなります。それに、開発と保守のコスト、改善などを削減されます。
Webアプリケーションでは、ユーザーがダウンロードする必要がなく、代わりにネットワーク経由でWebブラウザーを介してアクセスするアプリケーションです。 サンプルのWebブラウザーには、Google Chrome、Safari、MozillaFirefoxがあります。
Webアプリは、銀行口座へのアクセスや iPhoneのSafariや YouTubeビデオの視聴などの機能を提供します。
2.3 Hybrid Mobile App
ハイブリッドアプリ(Hybrid App)は、ネイティブアプリケーションとWebアプリケーションの組み合わせたものです。ハイブリッドアプリケーションの構造はWebアプリケーションに似ていますが、ネイティブアプリケーションとしてインストールされます。 ハイブリッドアプリは端末にアクセスできます。つまり、カメラ、ストレージ、GPSなどのリソースを使用できます。例と言えば、 Instagram代表的なハイブリッドアプリであります。
ハイブリッドアプリはHTMLとCSSで開発されています。 ハイブリッドアプリは通常にコンテナまたはWebView(モバイルアプリケーション内に含めることができるブラウザー)を介してウエブアプリケーションを実行します。
ハイブリッドアプリは、多くの点でネイティブアプリと異なります。 ハイブリッドアプリはWebアプリに基づいており、Webアプリと同じナビゲーション要素が含まれています。 また、ハイブリッドアプリにはオフラインモードはありません。インターネットに接続している場合のみ稼働します。
2.4 Progressive Web App
プログレッシブウェブアプリ(Progressive Web App)は、ウエブサイト技能に基づいて開発されたウエブアプリの一種ですが、ネイティブモバイルアプリと同じ体験を提供します。
このアプリでは、端末画面のアイコンで簡単にアクセスできることやアプリケーションが閉じても、画面と画面のスイッチで操作すれば、アプリ再起動せず、アプリを再開するこができます。更にもっと便利な機能もついてあります。。
特徴:
- ダウンロード速度はウエブサイトより早いです。
- 限定されたブラウザのサポートです。
- オフライン(Offline)でも稼働可能です。
- 信頼性が高いです。
3)Hachinetのモバイルアプリ開発サービス
Hachinetのモバイルアプリケーション開発サービスでは、アプリケーション開発者が得た経験と技術を使用して、スマートフォン、iPadなどに専門的にアプリケーションを開発します。
アプリケーションの企画・発案~設計・開発~運用・マーケット申請・保守・管理といった一連のアプリ開発を提供いたします。コンシューマーアプリケーションであろうとエンタープライズグレードのソリューションであろうと。
私たちのチームは、企画、保守に至るまで、モバイルアプリの開発プロセス全体を通じてお客様を保証します。
詳細はこちらをご覧下さい。
弊社では専門的にITオフショア開発を中心で事業を行っております。
弊社が対応するサービスは下記となります。
① ウエブアプリケーション(.NET , JAVA, PHP,..)
➂ モバイルアプリケーション: IOS (Swift, Object C), Android (Kotlin, Android)
④ システム構築 (Cobol , ERP ...)
⑤ DXソリューション
⑥ 新技術 (Blockchain ...)
ベトナムでオフショア開発取引先をお探しの場合は、弊社ハチネットでは完全な企業メカニズムシステム、多様な開発言語、DEVWORKシステムは豊富な人材を採用、ベトナムのオフショア開発におけるトップ10企業の1つです。
現在、ハチネットの顧客は八割日本企業です。弊社のエンジニアは、技術系の豊富な知識だけでなく、専門的な日本語で日本客とやり取りして、お互いの目的を達成します。お客様に届けた書類・ドキュメントは全部日本語で対応・提供します。
ハチネットでは、常にソフトウェアの品質と顧客の満足度を重視しています。弊社のサービスをご利用になるお客様には、品質をはじめ、責任もちゃんと持っております。計画段階から保守まで、さまざまな工程を正確に実地して、納品期間を守ると保証しております。
弊社のサービスにご興味がございましたら、こちらのメールアドレスにご連絡お願いします。ご連絡をお待ちしております。
オフショア開発で.NETをご検討されている方々はぜひ一度ご相談ください。
※以下通り弊社の連絡先
アカウントマネージャー: クアン(日本語・英語対応可)
電話番号: (+84)2462 900 388
メール: konnichiwa@hachinet.jp
お電話でのご相談/お申し込み等、お気軽にご連絡くださいませ。
- オフショア開発
- エンジニア人材派遣
- ラボ開発
- ソフトウェアテスト
電話番号: (+84)2462 900 388
メール: contact@hachinet.com
お電話でのご相談/お申し込み等、お気軽にご連絡くださいませ。
無料見積もりはこちらから
Tags
ご質問がある場合、またはハチネットに協力する場合
こちらに情報を残してください。折り返しご連絡いたします。
関連記事

未経験から始めるアプリプログラミング多言語詳細ロードマップ|言語ごとに求められる技術責務と学習順序
未経験からアプリプログラミングを学ぶ際、多くの人は「どの言語を覚えればアプリが作れるか」という問いを立てます。しかし実務では、アプリは単一言語で完結することはなく、複数の言語が異なる責務を分担する構造体として存在します。本記事では、言語を単なるスキルではなく、アプリを成立させるための必須構成要素として整理します。

アプリプログラミングにおける収益化は実行時にどう壊れるのか──広告・サブスク・課金が状態と時間を侵食する構造
アプリプログラミングにおいて、収益化を組み込むという行為は「機能を増やす」ことではない。実行時の状態数を爆発的に増やし、時間軸を複数に分岐させる行為だ。この変化を設計で制御できなかった瞬間から、アプリは静かに壊れ始める。

MVPは試作品ではない──スタートアップのアプリプログラミングで最初に固定される3つの技術前提
スタートアップが最初に作るアプリを「MVPだから雑でいい」と考えると、ほぼ確実に作り直しになります。理由は単純で、アプリプログラミングではMVPであっても必ず固定されてしまう技術前提が存在するからです。本記事では、初期アプリで何を作るかではなく、何が不可逆に決まってしまうのかを、実装レベルで整理します。

日本とベトナムで設計が壊れる瞬間はどこか──アプリプログラミングにおける前提破綻の技術的正体
アプリプログラミングにおける国差は、見た目や操作感の違いではありません。より深刻なのは、設計者が無意識に置いている前提が通用しなくなる瞬間です。本記事では、日本とベトナムを例に、ユーザー行動の違いがアプリの状態管理、処理の冪等性、エラー復帰設計にどのような影響を与えるのかを、実装を意識したレベルで掘り下げます。

日本企業の業務アプリ内製では、アプリプログラミングはどこまで自社で抱えるのか
日本企業で進む業務アプリの内製化は、「開発を自社でやる」という単純な話ではありません。実際には、どこまでを自社でアプリ プログラミングとして抱え、どこを割り切るのかという線引きの問題です。本記事では、内製現場で実際に書かれているコードの粒度や構造に踏み込み、日本企業特有の業務アプリ内製がどのように成立しているのかを整理します。

コードを読んでも理解できない理由はここにある――Springが直感に反する設計を選んだ本当の意味
SpringはJavaエンタープライズ開発を支えてきたフレームワークですが、経験を積むほど「分かりにくさ」が気になり始めます。特にシニアエンジニアは、実装そのものよりも、障害対応や長期運用を見据えたときの構造的な不透明さに敏感です。本記事ではSpringとは何かを制御構造の観点から捉え直し、なぜ難しいと感じられるのかを具体的に説明します。



