バックエンド開発者とは? バックエンド開発者になるには?(パート1)
Web開発には、バックエンド開発者、フロントエンド開発者、フルスタック開発者(フロントエンドとバックエンドの両方で動作)の3種類のプログラマーがいる。この記事を読んでいる場合は、おそらくwebサイトのバックエンドに興味があり、バックエンドが何であるか、バックエンド開発者とは何であるか、そしてどのようにしてバックエンド開発者になるのかを知りたいでしょう。
2020年08月24日

Web開発には、バックエンド開発者、フロントエンド開発者、フルスタック開発者(フロントエンドとバックエンドの両方で動作)の3種類のプログラマーがいる。この記事を読んでいる場合は、おそらくwebサイトのバックエンドに興味があり、バックエンドが何であるか、バックエンド開発者とは何であるか、そしてどのようにしてバックエンド開発者になるのかを知りたいでしょう。
Web開発には、バックエンド開発者、フロントエンド開発者、フルスタック開発者(フロントエンドとバックエンドの両方で動作)の3種類のプログラマーがいる。この記事を読んでいる場合は、おそらくwebサイトのバックエンドに興味があり、バックエンドが何であるか、バックエンド開発者とは何であるか、そしてどのようにしてバックエンド開発者になるのかを知りたいでしょう。
バックエンド開発者とは?

バックエンド開発者とはなんであるか?バックエンド開発者は、バックエンドWeb開発を専門とする人である。物事の仕組みにのみ興味があり、ウェブサイトの見え方や複雑な問題の解決に興味がない場合は、このチュートリアルでバックエンド開発者になる方法を見てみないか。
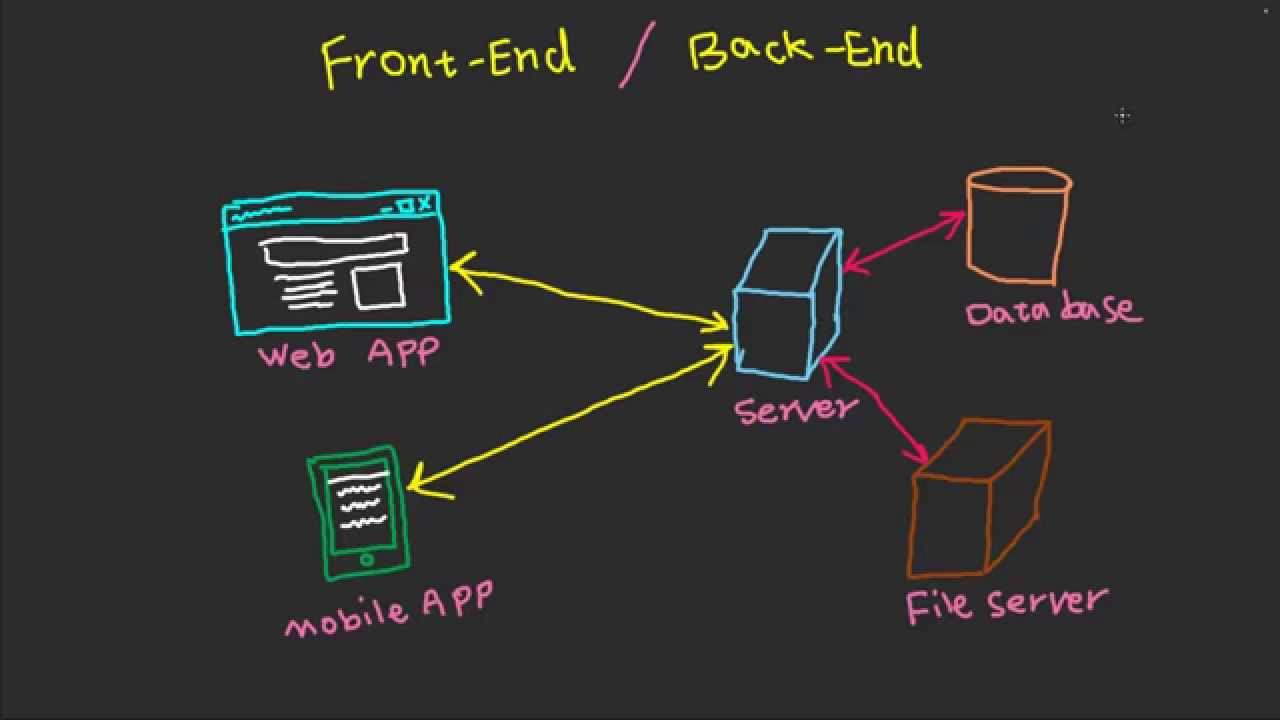
まず、バックエンド開発者の役割を最も正しく説明するために、Webサイトがどのように動くかを調べる必要がある。すべてがスムーズに進むようにコードが動く場所は、クライアント側とサーバー側の2つである。
クライアント側のコーディングは、フロントエンド開発者の仕事である。彼らはHTML、CSS、JavaScriptでWebサイトの構造を作成し、スムーズな移行、クリック可能なボタン、編集可能なテキストを作成する。
サーバーサイドで機能するバックエンド開発者がいなければ、すべてうまく動けない。この作業は非常に複雑で、Webサイトの重要な部分に責任を持つ必要がある。一方、バックエンドの開発者の給与は、ほとんどの国で、さらにはWeb開発部門全体でも、平均よりも大幅に高くなっている。
例としてDevworkを取り上げる。

Devworkに申し込むことを決定したら、[登録]ボタンをクリックする。次に、Webサイトは登録ページに移動し、そこであなたの情報を入力してプロセスを続行する。
バックエンド開発者は、あなたのアカウントデータを保存し、正確さ(有効なメールアドレスと確認メールが実際にあなたのものである)と次回ログイン時、あなたの関連情報(ユーザー名とパスワード)を確認する最善の方法を見つける。
コースページを見ると、コース登録用のボタンが表示される。このボタンをクリックすると、フロントエンド開発者が関数を呼び出すために作成するコードはコースに登録できるようにするバックエンド開発者によって記述される。
基本的に、Devworkのバックエンド開発者はサーバー側のWebサイトで実行されるすべての機能を作成するが、UIウィザードはWebサイトを美しくし、表示される要素をWebサイトの機能に接続する。これから、バックエンドとは何か、バックエンド開発者とは何かを理解していただければ幸いである。
バックエンド開発者の使命
バックエンド開発者とは何か、そして彼らの仕事がフロントエンド開発者とどのように異なるかについて説明したように、それでは、バックエンド開発者の使命はなんであるか?
サーバー側のロジック
「バックエンド開発者とは何であるか?」と尋ねられたときに応答する最良の方法は Webサイトがサーバー側で実行するアクティビティのプログラミングを担当するのは開発者である。
主なタスクは以下の通りである:

ユーザ認証である。ユーザーのアカウントの詳細が正確のこと、確認しようとしていることを確認する権限があること等を確認する。
シーケンス制御である。 Webサイトでのシーケンスの処理方法は、エラーがないことを確認するために処理される。
最適化である。Webサイトのすべての機能部分が動作するだけでなく、可能な限り高速に機能することを確認する。
自動通知
繰り返しアクションを実行する必要がある場合は、それを自動化する方法を見つける。これは、Webサイトの開発に完全に当てはまり、「バックエンド開発者の使命は何であるか」という質問に答える方法の1つである。
たとえば、Devworkのアカウントにサインアップすると、アドレスを確認するための自動メールが届く。パスワードを回復したり、その他のメンテナンスタスクを実行したりする場合も同様である。
自動的の大まかな概要におけるバックエンド開発者の役割は何であるか?彼らは、このプロセスを機能させるコードをコーディングする人である。 24/7オンラインで何千人ものユーザーがいて、手動でメールを送信しなければならなかった場合を想像してみてください。簡単な確認メールが届くまで数日もかかる場合がある。
自動通知も用意されており、興味のある新機能やサービスの提供を通知する。これらはすべて、バックエンドの開発者によって行われる。
データ検証

サーバー側のロジックコーディングの他に、「バックエンド開発者の使命は何であるか?」という質問への別の回答はシステムガーディアンである。フロントエンドに表示されるWebページの一部は、テスト中に表示されるHTMLおよびCSS(Google ChromeのF12)を編集することによってブラウザーで変更できる。これらの変更は、ページがリロードされるまで維持される。
Webサイト全体がこんな簡単に変更できると、オンラインバンキング、さらにはDevworkも非常に脆弱になる。ありがたいことに、それはそのように動かない、さもなければ世界は困るでしょう。
Webサイトに必要と思われるすべてのデータはデータベースに保存される。ブラウザは、表示するページを作成するときに、価格、在庫のある商品の数量など、必要なデータ値をデータベースから取得する。情報を入力すると、データベースの更新提案が実行される。
では、バックエンド開発者とは何でしょうか?サーバー側の調整を行う前に、入力されたデータが有効であることを確認するプロセスを作成する必要のある人である。
プロセス操作の最も単純なケースは、単純なログイン手順である。
次の電子メールアドレスを入力するとする。someguysemail@ someemailprov.com パスワード:$ uPer $ eurr£a $$ 512。
サインインをクリックすると、someguysemail @ someemailprov.comからのメールのアカウントがあるかどうかを確認するリクエストがトリガーされる。そうでない場合、不正なログインメッセージが表示される。 そのメールアドレスのアカウントを持っているが、記録されたパスワードが入力したものと一致しない場合は、ログインエラーメッセージも表示される。
単に言うと、Webサイトに入力された情報は、データベースの一部になる前に、バックエンド開発者が作成したコードで検証する必要がある。
データベースのアクセス
これは前のクエストと非常に似ているのでいるが、理解を深めるために分離する必要がある。 バックエンド開発者の仕事は、Webサイトで管理されているさまざまなデータベースにアクセスして、システムに必要なことを実行させることである。 あなたとコードは、Webサイトを安全にして意図したとおりに機能させるための失敗または成功の鍵である。
さらに、データベースへのアクセスのプロセスを合理化して、Webサイトを可能な限り迅速にロードして機能させることは、ユーザーの責任である。
API

一部の人々は、適切に動作するためにサードパーティのAPI(アプリケーションプログラミングインターフェイス)を必要とする。 バックエンド開発者とは何であるか? すべてがスムーズに進むことを確認する人である。 他のサイトのAPIを記述して、サイトの機能を使用することもできる。
APIの操作と作成は、バックエンドWeb開発者の仕事の大きな部分を占める可能性があるため、それらに慣れることをお勧めす。 運が良ければ、多くの時間を節約できるので、とても楽しく作業できる。 しかし、複雑なシステムを最初からコーディングする場合、分割するのもかなり頭痛の種になる可能性がある。
ただし、APIをコーディングする人が決定したことにより、APIがイライラして処理が難しい場合がある。
バックエンド開発に不可欠なツール
バックエンド開発者が何であるかを見つける方法に関しては、上で説明したすべてを知ることができるのは素晴らしいことである。 あなたはバックエンド開発者が何であるかを知る必要があり、どんなタスクやどんな仕事が関係していると仮定しないでください。
ただし、それによってバックエンド開発者になることはない。 では、バックエンド開発者とは何でしょうか? その人は次のツールを知っている。
サーバー側プログラミング言語
バックエンドWeb開発者としてHTMLとCSSの基本を理解する必要があるが、作業の多くは実際のプログラミング言語を使用して行われる。 PHP、Node.js(バックエンドプログラミングにJavaScriptを許可)、Pythonなどはすべてサーバー側のコーディングに使用できるが、選択する言語を知ることが重要である。
問題は、雇用主が異なれば、知るために異なる言語が必要になることである。 PHPしか知らない場合、Node.jsを使用してサーバーサイドプログラミング言語としてJavaScriptを有効にする会社で働くことはできない。
以下の最も人気のある3つのサーバー側プログラミング言語を順不同で詳しく見てみましょう。
PHP
このプログラミング言語はかなり前から存在しているが、徐々に段階的に廃止される兆しを見せている。 PHPは多くの素晴らしいことを行うことができるが、プログラミング言語の批評家は、PHPは厄介な構造を持っていると主張している。PHPは完全な言語として構築されていなかったので、それは理解できる。 その作成者は、適切なプログラミング言語の作成を開始していないでした。 徐々に、ますます多くの人々がPHPを取り入れ、それを追加し始めた。 結果は不整合につながる。

Node.js
人々がNode.jsとそれが何のために使用されるかを聞くと、人々はしばしば混乱する。 長い間、JavaScriptはフロントエンドの神聖なプログラミング言語と見なされていたが、バックエンドのコーディングには適切な言語を使用する必要があった。 Node.jsの登場により、それはもはや問題ではなくなった。
技術的には、Node.jsはプログラミング言語ではなく、サーバーサイドアプリケーションでJavaScriptを使用できるランタイム環境である。
昨年以来、PHP開発者にとって、Node.jsよりもさらに多くの仕事の機会がある。 ただし、PHPの需要が減少する傾向にあるため、おそらくNode.jsが増加するでしょう。
Javascript
実際、JavaScriptはサーバー側プログラミングに使用できるため、学習する必要がある。 学習Node.jsは、真面目な会社で働く準備をしながら自分をサポートするのに役立つ最初のバックエンド開発ツールである。
では、どうやってやるのか?
バックエンド開発に特化する計画を立てている場合でも、フロントエンドの動作を理解するには、HTML、CSS、JavaScriptを習得する必要がある。 Node.jsに焦点を当てれば、フロントエンドのプログラミングに踏み込んでWebサイトのデザイナーになることができるはずである。 実際、顧客が作成したシンプルなWebサイトが引き続き適切に機能し、見栄えがよい場合、顧客はあなたが知らないことを気にしない。
Python
Pythonは現在、世界で最も人気のあるプログラミング言語の1つであるが、バックエンド開発ではなく機械学習の目的で使用されている。 そうは言っても、それは良い言語であり、学習者に優しく、扱いやすく、信じられないほど役に立つ。
大量のデータを処理するPythonの機能の最大の強み。 ビッグデータアプリケーションを使用してプロジェクトに取り組みたい場合は、Pythonが最適である。
機械学習について学びたい場合、PythonはバックエンドWeb開発者にならないことを決めた場合に備えて学ぶのに最適な言語でもある。
システム開発
システム開発のコンサルティングから、お客様のオフィスでの常駐開発、ベトナムオフショア開発まで様々なニーズに応じてサービスを提供しております。
フロントエンド: HTML5, CSS3, Bootstrap, AngularJS, CoffeeScript
バックエンド: Java,C#,ASP.NET, C++,VB.NET, COBOL,Python, Ruby, PHP
モバイル: iOS, Android
ウェブ技術: Ruby, .Net, PHP,C#,Java, COBOL ...
ウェブアプリケーション開発
ウェブアプリケーション開発
医療システム
CMS/CRM
予約システム
音声処理
高い品質
当社は、「より良いソリューションの提供」を最重要テーマとして、顧客満足度の高いサービスを提供し、顧客の信頼に応える事業活動を推進します。
企業・倉庫・工場向けの業務システム
~基礎産業システム構築による戦略実行整備から、e-business領域でのコアコンピタンスの確立・強化まで~ ERP導入、パッケージ活用、スクラッチ開発のうちから最適な方法で基幹業務システムを構築します。
お問い合わせ
ご提出頂く個人情報は、お問い合わせの対応及び、製品、サービス等のご案内や有用な情報をご提供するためにのみ使用し、その他の目的では使用致しません。
※以下通り弊社の連絡先
電話番号: (+84)2462 900 388
メール: konnichiwa@hachinet.jp
お電話でのご相談/お申し込み等、お気軽にご連絡くださいませ。
- オフショア開発
- エンジニア人材派遣
- ラボ開発
- ソフトウェアテスト
電話番号: (+84)2462 900 388
メール: contact@hachinet.com
お電話でのご相談/お申し込み等、お気軽にご連絡くださいませ。
無料見積もりはこちらから



