Vue.jsとは?大注目のJavaScriptフレームワークをフロントエンドエンジニアが解説
最近のフロントエンド開発ではフレームワークが取り入れられるケースが増えてきています。 フレームワークとは開発の際によく使われる機能がまとめられた枠組みのようなもので、ルールに沿ってコードを書いていくことで、複雑なプログラムも少ないコードで実装が可能になり、開発の効率性・生産性のアップや品質の均一性が保つことができるといったメリットがあります。 今回は中でも近年特に人気が高まっているフレームワークのVue.jsについてご紹介したいと思います!
2020年09月04日

最近のフロントエンド開発ではフレームワークが取り入れられるケースが増えてきています。 フレームワークとは開発の際によく使われる機能がまとめられた枠組みのようなもので、ルールに沿ってコードを書いていくことで、複雑なプログラムも少ないコードで実装が可能になり、開発の効率性・生産性のアップや品質の均一性が保つことができるといったメリットがあります。 今回は中でも近年特に人気が高まっているフレームワークのVue.jsについてご紹介したいと思います!
最近のフロントエンド開発ではフレームワークが取り入れられるケースが増えてきています。
フレームワークとは開発の際によく使われる機能がまとめられた枠組みのようなもので、ルールに沿ってコードを書いていくことで、複雑なプログラムも少ないコードで実装が可能になり、開発の効率性・生産性のアップや品質の均一性が保つことができるといったメリットがあります。
今回は中でも近年特に人気が高まっているフレームワークのVue.jsについてご紹介したいと思います!
目次
1. Vue.jsとは
2. Vue.jsの特徴
・シンプルで自由度が高い
・MVVM
・コンポーネント
3. Vue.jsの使いどころ
・インタラクティブなコンテンツ
・外部APIを使用したコンテンツ
・SPA(シングルページアプリケーション)
4. まとめ
Vue.jsとは
“Vue (発音は / v j u ː / 、 view と同様)はユーザーインターフェイスを構築するためのプログレッシブフレームワークです。他の一枚板(モノリシック: monolithic)なフレームワークとは異なり、Vue は少しずつ適用していけるように設計されています。中核となるライブラリは view 層だけに焦点を当てています。そのため、使い始めるのも、他のライブラリや既存のプロジェクトに統合するのも、とても簡単です。また、モダンなツールやサポートライブラリと併用することで、洗練されたシングルページアプリケーションの開発も可能です。”
Vue.jsはユーザーインターフェースを構築するためのJavaScriptのフレームワークです。
JavaScriptには公式のフレームワークは存在せず、これまでに数々のフレームワークが開発されてきましたが、最近ではAngular、React、そしてVue.jsが3強JavaScriptフレームワークとして定着してきています。
その中でもVue.jsは比較的新しいフレームワークで、他のフレームワークの良い部分が数多く取り入れられた設計で、次節で挙げる特徴も相まって、現在の国内での人気は頭一つ抜けている印象があります。
Vue.jsの特徴
シンプルで自由度が高い
これは、AngularJSと比べた場合ですが、Vue.jsは全体にとてもシンプルに作られています。
大規模なフレームワークであるAngularJSでは、AngularJS独自のルールに則ってWEBアプリを構築していく必要があります。ルールに則って開発すれば、もちろんAngularJSは凄く高い生産性を発揮します。ただ、これが途中で他のフレームワークに切り替えができない理由にもなっているのです。
しかし、Vue.jsでは自分の好みのやり方でWEBアプリを構築していくことができます。本格的なWEBアプリから、簡単な一部の機能実装まで幅広い規模に対応できることが大きなメリットです。
また、他のライブラリとの組み合わせを自由に選ぶことができるので、足りない部分は他のライブラリを導入して、組み合わせて使うことが可能なのです。
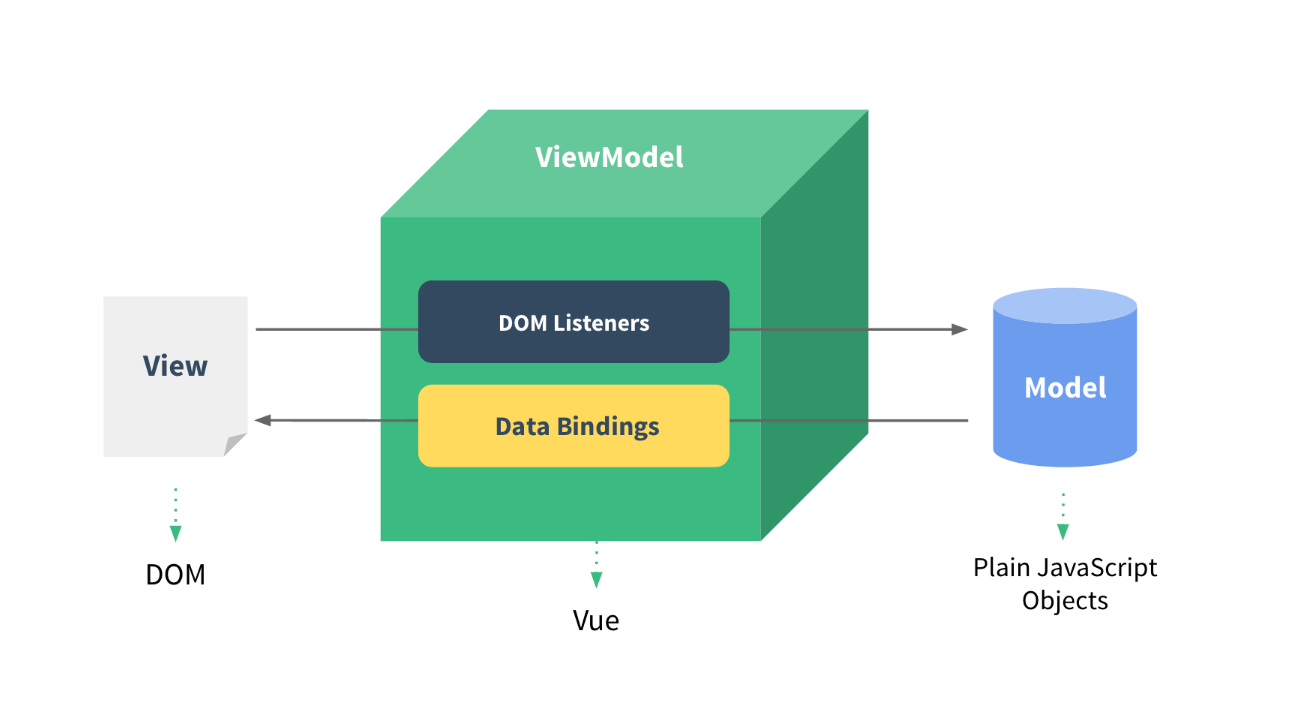
MVVM
 引用元:Vue.js公式サイト:概要
引用元:Vue.js公式サイト:概要
MVVMとは、「Model(M)-View(V)-ViewModel(VM)」という設計手法を表す用語です。少し難しいですが、「Model(データ)」「View(画面)」「ViewModel(メイン処理)」といった具合で分けて開発を行うことができます。
これによって、各プログラムを役割を分けて開発ができるので、プログラムが見やすく追加や修正が行いやすくなります。
保守、運用なども行いやすいので、大規模なアプリにも対応できるのです。
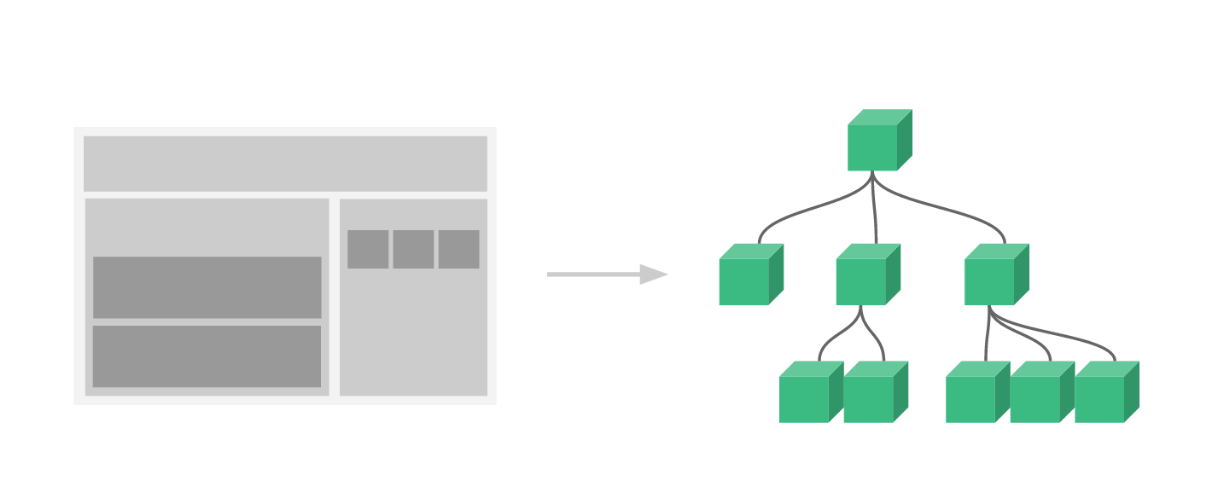
コンポーネント

引用元:Vue.js公式サイト:概要
コンポーネントとは、各プログラムを部品化して再利用ができる強力な仕組みです。1つのHTMLファイルを使いわましたり、同じ処理をまとめて外部から利用するといったことができます。
それによって、書くプログラムの量が減るため、開発の生産性を上げることができるのです。
Vue.jsの使いどころ
では、次にVue.jsはどんなコンテンツに向いているのか。ほんの一部ですが、ご紹介していきたいと思います。
インタラクティブなコンテンツ
Vue.jsの代表的な機能に双方向データバインディングというものがあります。
これはデータと画面を同期させる仕組みで、データに変更があれば即座に画面にも変更が反映され、画面に変更があればデータにも即座に変更が反映がされるというものです。
以下はデータバインディングの動作サンプルです。
フォームに入力した内容がリアルタイムで画面に反映されているのが確認できるかと思います。
インタラクティブなコンテンツのサンプルを見る
次にフォームバインディングによるソート機能のサンプルです。
外部APIを使用したコンテンツ
Vue.jsは外部のAPIから取得したデータを表示させるようなコンテンツにも適しています。
例えば、ニュースやお天気情報を提供しているAPIと連携したニュースアプリやお天気アプリ等も開発することができます。
以下は外部APIからデータを取得したアプリケーションのサンプルです。
Last.fmという音楽サービスのAPIから取得した情報で各国の人気アーティストをランキング表示させています。
SPA(シングルページアプリケーション)
Vue.jsはSPAの開発にも向いています。
SPAとは単一のページ内でコンテンツが切り替わる設計構造のことで、シームレスで高速な画面遷移が可能になります。
通常SPAの実装は難易度も高く開発コストのかかるものですが、Vue.jsと公式ライブラリのVue Routerを組み合わせることで簡単に実装ができるようになります。
またVue.jsのトランジション機能を使うことで画面遷移に演出を加えるといったことも可能です。
まとめ
以上、Vue.jsの特徴や使いどころについてご紹介させていただきました。
最近ではGoogleやAppleなど大手企業での採用例も増えてきているようで、ますますこの人気は高まっていきそうです。
弊社でもVue.jsを導入したコンテンツやSPAの開発等多数の実績がございます。
ご興味を持たれた方は、どうぞお気軽にご相談ください!
- オフショア開発
- エンジニア人材派遣
- ラボ開発
- ソフトウェアテスト
電話番号: (+84)2462 900 388
メール: contact@hachinet.com
お電話でのご相談/お申し込み等、お気軽にご連絡くださいませ。
無料見積もりはこちらから



