React Nativeとは?
React Nativeは、有名なテクノロジー企業Facebookによって開発されたフレームワークであり、各モバイルプラットフォーム用に多くのネイティブ言語を記述する必要がある場合のハイブリッドパフォーマンスの問題とコストの問題を解決することを目的としている。 ネイティブアプリケーションを構築できる。また、「HTML5アプリ」ではなく「モバイルWebアプリ」ではなく、マルチプラットフォームプラットフォームでそのアプリケーションを構築することもできる。 は「ハイブリッドアプリ」ではなく、iOSやAndroidでビルドするだけではないが、両方のエコシステムを常にビルドして実行する。
2020年08月04日

React Nativeは、有名なテクノロジー企業Facebookによって開発されたフレームワークであり、各モバイルプラットフォーム用に多くのネイティブ言語を記述する必要がある場合のハイブリッドパフォーマンスの問題とコストの問題を解決することを目的としている。 ネイティブアプリケーションを構築できる。また、「HTML5アプリ」ではなく「モバイルWebアプリ」ではなく、マルチプラットフォームプラットフォームでそのアプリケーションを構築することもできる。 は「ハイブリッドアプリ」ではなく、iOSやAndroidでビルドするだけではないが、両方のエコシステムを常にビルドして実行する。
React Nativeは、有名なテクノロジー企業Facebookによって開発されたフレームワークであり、各モバイルプラットフォーム用に多くのネイティブ言語を記述する必要がある場合のハイブリッドパフォーマンスの問題とコストの問題を解決することを目的としている。
ネイティブアプリケーションを構築できる。また、「HTML5アプリ」ではなく「モバイルWebアプリ」ではなく、マルチプラットフォームプラットフォームでそのアプリケーションを構築することもできる。 は「ハイブリッドアプリ」ではなく、iOSやAndroidでビルドするだけではないが、両方のエコシステムを常にビルドして実行する。
私が言及したもう1つの良い点は、ホットローディングを使用してネイティブの再コンパイルのコストを削減することである。つまり、最初からアプリケーションを再構築する必要がないため、編集が非常に迅速に行われる。 プログラマーが編集をすばやく直感的に確認できるように支援し、アプリケーションの構築と実行に多くの時間を費やす必要がなくなる。

そして、React Nativeの次の大きな利点は、JSを使用して完全なモバイルアプリケーションを開発するだけでよく、Native Appが上記で遭遇した問題を解決できることである。 。 そして、SwiftやJavaなどのネイティブコードと組み合わせることもできる。「すごい」としか言えない。
ネイティブアプリとハイブリッドアプリ-開発者向けの方向性
今日、私たちはiOSとAndroidの2つの主要な競合プラットフォームを持っている。それぞれがプログラミングの世界を動かす強力な力である。 それ以来、Apple、XCode、Android、Android Studioなどの各アプリケーションを簡単に開発できるアプリケーション開発者向けのツールがある。
しかし、それは彼らのそれぞれが力を持っているので誰も誰とも遊んでいないからである、どちらの側も結局「方法」を宣言します、プログラマーの人々は戦いに苦しむ人である。 そして、ジプシーが世界と共鳴する2つの被験者、ネイティブとハイブリッドを産んだのと同じ理由から。
React Nativeプログラミングを学ぶ前に、HybridとNativeとは何か、これら2つの「セクション」の長所と短所を知っておく必要がある。 これにより、モバイル開発者のジレンマを解決するためにReact / React Nativeが生まれた理由がわかる。

ネイティブアプリとは?
ネイティブアプリのコンセプトについてお話したいと思う。 ネイティブアプリは非常に理解しやすいである。つまり、アプリケーションは、iOSおよびAndroid開発者がプログラマーに提供するものと同じサポートツール(XCodeおよびAndroid)で開発および構築されている。
それらは、iOSおよびAndroid開発者が現在のSwift、以前のObjective CとしてiOSに提供する言語で書かれているが、Androidは現在JavaおよびKotlinとして並行して存在している。 ネイティブアプリケーションは、オペレーティングシステム自体の言語に基づいて構築されており、他のサードパーティのアプリケーションやエンジンを使用せずにオペレーティングシステムの既存の機能を使用できる。
ハイブリッドアプリとは?
ハイブリッドアプリは、Webアプリケーションとモバイルアプリケーションの組み合わせである。 つまり、通常のネイティブアプリケーションと同じように携帯電話にインストールでき、アプリマーケットでそれらを見つけることができるが、どちらがネイティブアプリケーションでどれがハイブリッドアプリケーションであるかを認識するのは困難である。 多くの場合、ユーザーはあまり気づかないでしょう。
また、Webアプリケーションと同様に、HTML + CSS + JSで構築されている。 ハイブリッドアプリの欠点は、パフォーマンスの問題に大きく影響するだけでなく、ソフトウェアおよびハードウェアのシステムリソースと完全に相互作用しないことである。

したがって、ネイティブアプリは、高性能で優れたユーザーエクスペリエンスを提供するため、モバイルソフトウェア開発におけるプログラマーの最初の選択肢である。
React Nativeの長所と短所
次のセクションに進む前に、他のフレームワークに長所と短所があるように、React Nativeが神であるかどうかを分析するために少し立ち止まる。
利点:
- アプリケーションを迅速に開発したい場合の時間効率。
- パフォーマンスは比較的安定している。
- コミュニティは繁栄する。
- お金を節約。
- 小さな開発チーム。
- 信頼性が高く安定したアプリケーション。
- 最小限のネイティブコードで多くの異なるオペレーティングシステム用に構築されている。
- 優れたユーザーエクスペリエンスは、ハイブリッドアプリである。
欠陥:
- それでもネイティブコードが必要である。
- 純粋なネイティブコードを使用すると、パフォーマンスが低下する。
- JSベースのため、セキュリティは高くない。
- メモリ管理。
- カスタマイズする機能は、一部のモジュールにはあまり適していない。
React Nativeのインストール-セットアップ環境-開発
React Nativeは、Windows、Linux、MacOSで実行できる。 React Nativeをインストールするには、Facebookのマニュアルページで確認するか、以下の手順に従ってください。Linuxオペレーティングシステムでデモを行うか、プログラミングを体験したい場合は、オンラインエディターEXPOを使用する 。
最も簡単な手順は次のとおりである。インストールファイルをビルドするためにAndroid StudioやXCodeをインストールする必要はない。 Android StudioまたはXCodeを使用する方法で、ネイティブコードを使用したプロジェクトのビルドのFacebookページを参照できるようにする必要がある。 ここでは、ネイティブコードを使用せずに純粋なJSコードを記述する。
ステップ1:NodeJSをインストールする。
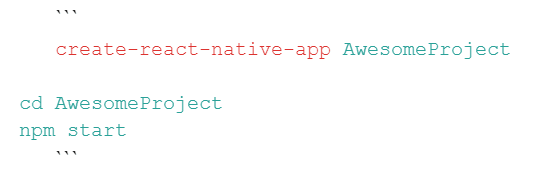
ステップ2:create-react-native-appをインストールする。

ステップ3:プロジェクトを作成してサンプルプロジェクトを実行する。

ステップ4:電話でプロジェクトを起動する。
-まず、AndroidとiOSの携帯電話にExpoクライアントをインストールする。
-プロジェクトを実行するコンピューターと同じWi-Fiネットワークに接続する。
-次にExpo Clientアプリケーションを開き、実行プロジェクトのターミナルでQRコードをスキャンする。
App.jsで変更を加えると、アプリケーションは自動的に自動的に変更される。 とても便利である。 始めましょう! 幸運を。
React Nativeを学ぶべきですか? 今日の市場概要
ITの発展はひどいである。 新しいテクノロジーが急速に世界を変えている。 スマートフォンは当初から大きな進歩を遂げてきたため、付随するテクノロジーでは、ソフトウェア開発者がスマートフォンで使用できるようにソフトウェアをさらに作成する必要がある。 単なる通常の通話およびメッセージングアプリである。
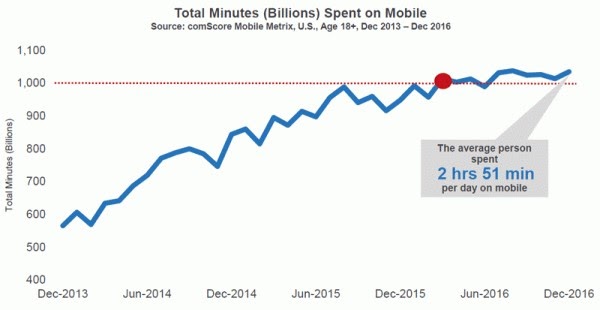
モバイルユーザー(スマートフォン)の数に伴って急速に増加した。 具体的には、科学者が統計を持っているという最近の報告によると、数十億人の調査を通じてスマートフォンで費やされた平均時間は1日あたり約3時間である。

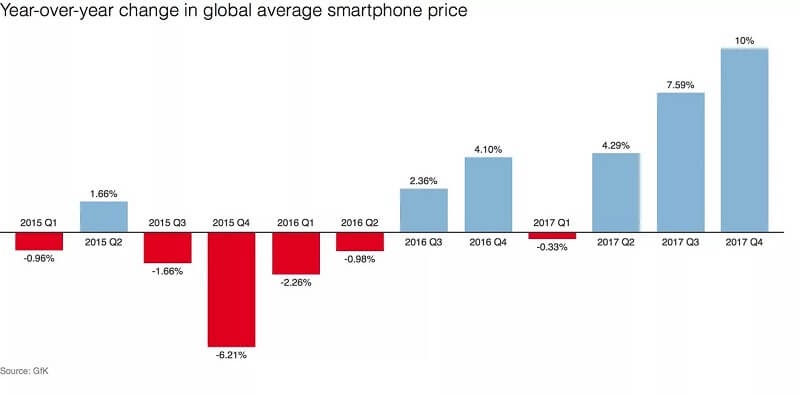
同時に、低価格のスマートフォンはインドや中国などの先進国や人口の多い国から来ているため、スマートフォンの価格は年々安くなっている。 それに伴い、生産技術は徐々に進歩し、スマートフォンの価格が一般的な社会にまで引き下げられた。 そこからスマートフォンは簡単に所有できるデバイスになった。

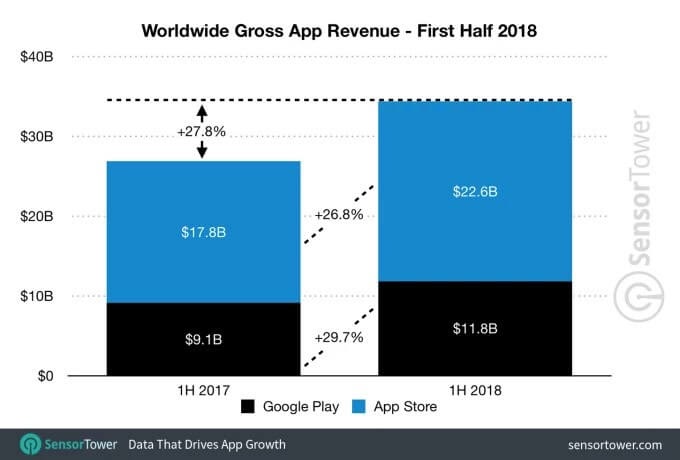
モバイルソフトウェアを製造する多くの企業や大企業は、これを肥沃な土地と見なしており、その開発の可能性は非常に大きいである。 同時に、上記の統計に基づいて、ユーザーがスマートフォンの支払いを開始し、スマートフォンで使用するアプリケーションを購入するために支払うユーザーの数は毎年増加している。
そのため、スマートフォン全般、特にモバイルプログラミングに関わる仕事の需要が急増している。 モバイルアプリケーションプログラミングに向けて開発したい人に可能性と課題を提供する。 モバイルアプリケーションプログラミングを指導および学習する必要性は、今日の社会の傾向になりつつある。

おわりに
これで、Webアプリ、モバイルアプリ、デスクトップアプリ(ここで後で説明する)からすべてのものになり、サーバーはJSを知っていればそれを実行できる。 特に、フロントエンドに情熱を傾けている場合は、Webアプリ、モバイルアプリのフロントエンドを最も便利な方法で設計できるReactJSをもっと知っておく必要がある。
React Nativeを学ぶことは、サポートコミュニティで多くの仕事の機会を開く。今日の他のクロスプラットフォームモバイルプログラミングツールと比較して、非常に強力で圧倒的に強力である。 証拠は、今日の多くの有名なアプリがReact Native上に構築されていることである。 例:Facebook、Instagram、Airbnb、Skype、Tesla、Walmart、Discord。
React Nativeは、Githubに7万近くのスターと15.5万のフォークがあるという大流行である。 それらのいくつかは非常に印象的である。 この記事では、最も基本的な外観と、React Nativeと、今日のモバイルアプリケーションプログラミングにおけるその位置を示した。 すべての記事を読んでいただきありがとうございます。
あなたの会社に最高のサービスを得るには、メールアドレスでご連絡ください.
メール:contact@hachinet.com
- オフショア開発
- エンジニア人材派遣
- ラボ開発
- ソフトウェアテスト
電話番号: (+84)2462 900 388
メール: contact@hachinet.com
お電話でのご相談/お申し込み等、お気軽にご連絡くださいませ。
無料見積もりはこちらから



