リアクトネイティブはあなたが思うほど難しい?
始める前に、ほとんどの人が考えている質問を取り上げる。 おそらくほとんどの人は、Android、iOS、またはすべてのモバイルデバイスでコーディングしていて、SwiftまたはJavaの2つの言語のうち少なくとも1つを知っている必要があると考えている。 したがって、両方の言語を学びたいと思っていない人にとって、基本を理解するには少なくとも1〜2か月かかる
2020年08月06日

始める前に、ほとんどの人が考えている質問を取り上げる。 おそらくほとんどの人は、Android、iOS、またはすべてのモバイルデバイスでコーディングしていて、SwiftまたはJavaの2つの言語のうち少なくとも1つを知っている必要があると考えている。 したがって、両方の言語を学びたいと思っていない人にとって、基本を理解するには少なくとも1〜2か月かかる
この記事にはReact native の全てとメリットを紹介していたいと思う。そして、勉強したばかりの皆達の質問を理解される。リアクトネイティブはあなたが思うほど難しい?
始める前に、ほとんどの人が考えている質問を取り上げる。 おそらくほとんどの人は、Android、iOS、またはすべてのモバイルデバイスでコーディングしていて、SwiftまたはJavaの2つの言語のうち少なくとも1つを知っている必要があると考えている。 したがって、両方の言語を学びたいと思っていない人にとって、基本を理解するには少なくとも1〜2か月かかる。
したがって、React nativeですべてを記述できるようにするために1つのJavaScript言語を習得するだけでよいときはどうして時間がかかるのでしょうか(ネイティブアプリの助けを必要とする難しい関数を持つモジュールを除く)。 それは信じられないように聞こえるが、それは事実であり、React nativeが2017年のトッププログラミング言語の1つであり、非常に魅力的な給与を持っているときに、世界のコミュニティによって証明された。
今日の記事のコードには触れないが、React nativeの可能性と、この記事を読んだ直後になぜ学ぶ必要があるのかを人々に理解してもらうのに役立つ。
記事のトピックでは、3つの主要な問題に焦点を当てる。
- React nativeとは?
- React nativeにはいくつかの特別な機能がある。
- React nativeで反応するコードは本当に難しい?
React nativeの概要
まず、誰もが理解できるReact nativeについて簡単に説明する。 Facebookによって開発されたReact nativeにより、開発者はJavaScriptを使用して、AndroidとiOSの両方でモバイルアプリをネイティブの感覚とインターフェースで作成できる。 確かに私たち全員がFacebookとその強さを知っている。 したがって、React nativeは0.52(現在のバージョン)で停止するだけでなく、さらに開発されると人々は信じることができる。
Reactネイティブの特徴は?
React nativeは、今日の主要な言語プラットフォームとしてJavascriptを使用している。 Facebookの最新バージョン以降、コードを簡単に記述できるように、プログラマーがフリースタイル言語を対象とするために、Propotype(値型宣言)を削除した。 ただし、一部のデザインパターンはコーディングの管理に引き続き使用できる。
React nativeには非常に大きなコミュニティがあり、ほぼ完全に貢献しており、すべての人が学ぶことができる。 初心者の場合は、単純なモジュールを調べ、React nativeを開発する際のコードと考え方の書き方を学ぶ必要がある。
Reactネイティブのコードは本当に難しい?
ゲームを作ることは非常に難しく、学ぶのに長い時間がかかると多くの人々が言うのを聞く。 しかし、React nativeを使用すると、想像力に応じて、ゆるい鳥や怒っている鳥などの単純なゲームを作成できる。 冗談ではありませんが、React nativeは、巨大で使いやすいアニメーションライブラリを提供する。残りのライブラリは、それを最大限に活用できる。 Xcodeのようにドラッグアンドドロップインターフェイスを構築するのとは異なり、React nativeでは、プログラミングの考え方を想像するために人々が必要としている。
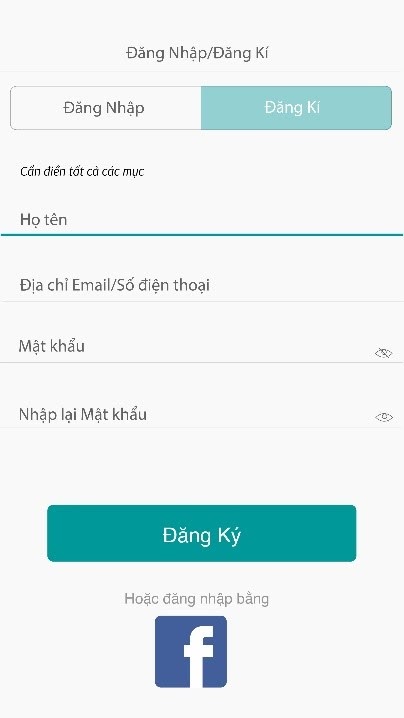
たとえば、次のように画像を作成する。 トップダウンで一生懸命働く必要はなく、分析のために各項目を小さなセクションに分割できる。

- セクション1:ログイン登録
- セクション2:情報を入力する
- セクション3:残り
React nativeは、Flexレイアウト、または単に画面を監視するすべてのものを提供するので、React nativeをそのままにしておくと、タスクは単なる機能コードになる。
例えば:
<ログイン登録 style={{flex:3}}/>
<情報を入力する style={{flex:4}}/>
<残り style={{flex:3}}/>
画面を10の部分に分割するだけで、各部分は、必要に応じて多くの部分を取得する。 簡単でしょう? さらに、touchAbleとFlatlistも人々をサポートする。 次のレッスンで詳しく説明する。 さらに、次のWebサイトを参照できる:https://facebook.github.io/react-native/ React nativeに関する簡単で理解しやすい説明付き。
React nativeにはすぐには言えないことがたくさんあるが、この記事を読んでいる場合は、すぐに React nativeをインストールして体験してください。React nativeはあなたを失望させる。
- オフショア開発
- エンジニア人材派遣
- ラボ開発
- ソフトウェアテスト
電話番号: (+84)2462 900 388
メール: contact@hachinet.com
お電話でのご相談/お申し込み等、お気軽にご連絡くださいませ。
無料見積もりはこちらから



