CSSコーディングのよくある間違いと修正方法
現在、CSS標準に基づいて近代的なWebページ作成するため、最も簡単でアクセス可能な方法一つと考えられています。したがって、これらのバグを修正して、Webデザインの一貫性を高め、コードをよりクリーンで読みやすく、パフォーマンスを向上させる必要があります。通常、スキルエラー、間違った原則によるエラー、知識によるエラーという3つのケースで行われます。今回の記事では、一般的なエラーとその修正方法をご紹介します。
2021年07月12日

現在、CSS標準に基づいて近代的なWebページ作成するため、最も簡単でアクセス可能な方法一つと考えられています。したがって、これらのバグを修正して、Webデザインの一貫性を高め、コードをよりクリーンで読みやすく、パフォーマンスを向上させる必要があります。通常、スキルエラー、間違った原則によるエラー、知識によるエラーという3つのケースで行われます。今回の記事では、一般的なエラーとその修正方法をご紹介します。
1. はじめに

現在、CSS標準に基づいて近代的なWebページ作成するため、最も簡単でアクセス可能な方法一つと考えられています。したがって、これらのバグを修正して、Webデザインの一貫性を高め、コードをよりクリーンで読みやすく、パフォーマンスを向上させる必要があります。
通常、スキルエラー、間違った原則によるエラー、知識によるエラーという3つのケースで行われます。
今回の記事では、一般的なエラーとその修正方法をご紹介します。
2. 一般的なエラーとその修正方法
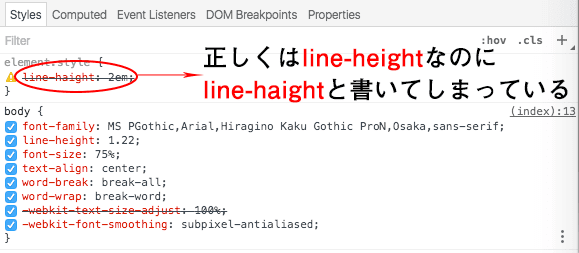
2.1 スキルエラー
これは予期しないエラーです。通常はタイプミスです。
例えば:
<imgalt = 兄弟 ">こんにちは </ h3>
ここで、開発者が欠落している " を入力したため、コードが期待どおりに機能しませんでした。
これは、エラーの場所をクリックしてエラーコードを特定し、修正することで簡単に修正できます。
2.2 間違った原則によるエラー
このエラーは通常、開発者がコーディングの原則を知らないことが原因で発生します。
例えば:
<h3 class="55">コンテンツストーリー番号5</h3>
.55 { color: red;}
このエラーはクラスの命名に関連しており、数字で始まるクラスは機能しません。
また、キャメルケースのクラス名は読みにくいため、を入れることはお勧めしません。
クラスの命名に注意を払う必要があります。
2.3 知識によるエラー
このエラーは、既存のコードを使用する場合によく発生します。たとえば、別のソースからコードをコピーして貼り付けると、構文上の問題が発生する可能性があります。
タグ混乱:TRを、TDは、あなたのテーブルが雑然となる可能性があります
- 混乱した引用タグ、リンク、スクリプト。
- cssファイルの不適切な配置は、cssの重複につながります。
- CSSに書き込みのため、間違ったID、クラスを使用します。
- 過剰および欠落している兆候、または空きスペース。
上記はいくつかの非常に基本的なエラーですが、それでも間違いを犯すことがよくあります。さらに、エラーがある場合はデバッグが非常に難しいため、CSSコードの使用にはさらに注意する必要があります。
3. 他の一般的なエラー
3.1 不要なピクセルの使用中にエラーが発生
例:
.wrapper{
margin: 10px 0px;}
値が0の場合、pxを使用する必要はありません。これで十分です。
.wrapper{
margin: 10px 0;}
3.2 コードを繰り返す
例:
.wrapper{
padding: 10px 10px;
margin:10px 10px;}-
.other-wrapper{
padding: 10px 10px;
margin: 10px 10px;}
この場合、CSSコードは、二回我々は次のように、冗長性を回避し、サイトのパフォーマンスを向上させるためにそれを短縮できることに注意してくださいを繰り返しました。
.wrapper .other-wrapper{
padding: 10px 10px;
margin: 10px 10px;}
3.3 色名を使用
例えば:
.class-name {
background: red;}
色名の使用はお勧めしません。代わりに色コードを使用する必要があります。
.class-name {
background: #FF0000;}
3.4 複数のプロパティを使用
例:
.property {
margin-left: 5px;
margin-top: 5px;
margin-right: 5px;
margin-bottom: 5px;}
この例では、次のように構文を短縮してコードとパフォーマンスを向上させることができます。
.property {
margin: 5px 5px;}
4. 結論
上記はCSS をコーディングする際の一般的なエラーですが、単純なエラーですが、注意を怠って知識がないと、エラーの修正に時間がかかります。
さらに、CSS構文エラーを修正するツールが追加されました。これらは参照することもできますが、悪用してはなりません。
ベトナムオフショア開発をご検討されている方々はぜひ一度ご相談ください。
※以下通り弊社の連絡先
アカウントマネージャー: クアン (日本語・英語対応可)
電話番号: (+84)2462 900 388
お電話でのご相談/お申し込み等、お気軽にご連絡くださいませ。
- オフショア開発
- エンジニア人材派遣
- ラボ開発
- ソフトウェアテスト
電話番号: (+84)2462 900 388
メール: contact@hachinet.com
お電話でのご相談/お申し込み等、お気軽にご連絡くださいませ。
無料見積もりはこちらから